Mengenal Routes, Controller dan Views pada Framework Laravel
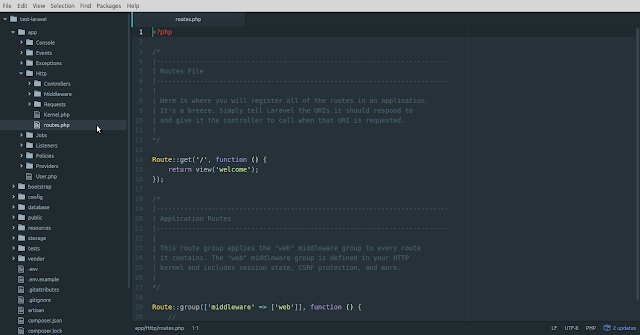
Setelah berhasil menjalankan laravel, tentu langkah selanjutnya adalah memahami cara kerja dari framework tersebut. dan hal pertama yang dimulai adalah routes. routes pada laravel berada dalam folder app/Http.
routes bisa dikatakan alamat halaman dari website, pada gambar atas Route::get('/', ....) merupakan root dari website. jadi misal nama websitenya websiteku.com maka Route tersebut yang dijalankan. kalau ada halaman lain semisal website.com/about maka perlu ditambahkan ke route Route::get('/about', ....). nantinya routes ini akan berkaitan dengan Controller.
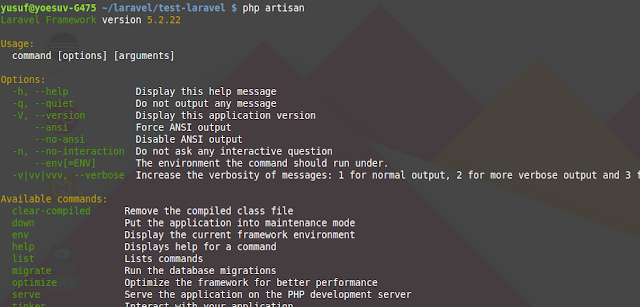
untuk membuat Controller pada laravel menggunakan perintah php artisan. untuk mengetahui apa saja perintah php artisan ketik saja pada folder project laravel akan terdapat banyak fungsi disana.
kembali ke membuat Controller, perintah php artisan yang dipakai adalah make:controller. caranya seperti berikut "php artisan make:controller namaController".
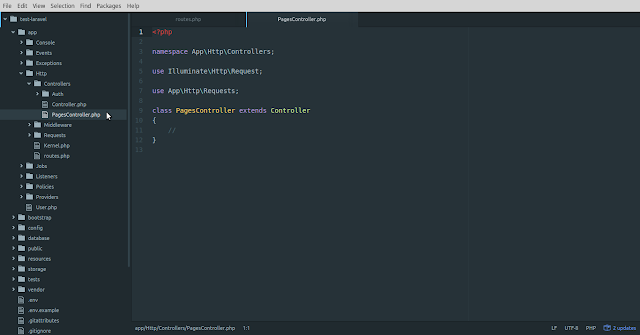
setelah Controller berhasil dibuat, bisa dilihat di folder app/Http/Controllers
sesuai dengan namanya Controller digunakan untuk mengatur semua yang terjadi pada halaman website, operasi CRUD dilakukan disini dan juga semua yang berhubungan dengan data. namun untuk sekarang hanya akan digunakan untuk menampilkan data statis saja.
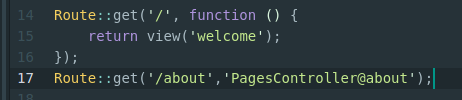
kembali lagi ke routes dan tambahkan halaman baru /about. jadi jika user mengetik alamat websiteku.com/about maka akan diatur oleh Controller dengan function about.
berikut isi Controller PagesController dengan function about.
dan jika dijalakan di browser maka akan tampak seperti gambar berikut ini. karena yang di return oleh Controller hanya berupa tipe data String.
tampilan seperti diatas akan berubah jika yang direturn berupa view. letaknya berada di folder resources->views.
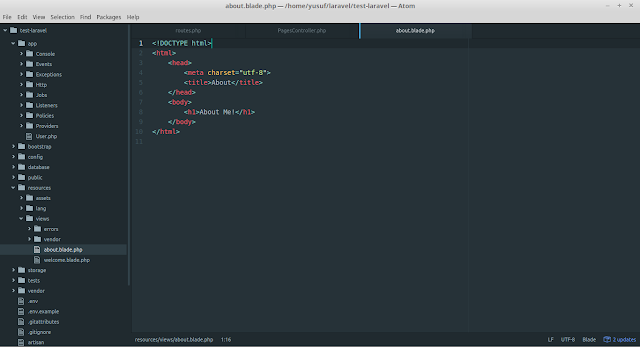
disinilah tempatnya menaruh file-file view untuk websitenya nanti. langsung saja dibuat view sederhana untuk tampilan halaman about. buat new file di folder views dan namanya about.blade.php
nah, sekarang sudah dibuat view sederhana. tinggal diatur lewat Controller yang dibuat. atur function menjadi return view('nama_view').
dan selesai sudah model dasar framework laravel Routes-Controller-Views.
Langganan:
Posting Komentar
(
Atom
)




















thank you bos
BalasHapussaya sudah mengikuti langkah2 routes.php di atas, kenapa selalu gagal "The requested URL /laravel/public/about was not found on this server."
BalasHapusSepertinya kalau menggunakan ..."/about" .. selalu gagal menemukan contoller nya.
Terima kasih
seharusnya ya ketemu, pastikan Controller Function di routes sama dengan yang ada di Controller, kalau seperti diatas sepertinya route nya belum ada. atau coba "/about" ganti dengan "about"
HapusBerhasil dengan cara-cara yang disampaikan, sebelumnya saya membuat page di folder /var/www/html/ (default) sementara contoh yang mas sebutkan dibuat di folde ~/home, bagaimana kalau saya ingin membuat di folder /var/www/html/xxx ... , terima kasih atas waktu dan konsultasinya....
Hapuswah, gagal paham sama pertanyaannya. di laravel folder /var/www/html/ kan tidak ada? page (halaman php) berada di folder resources/views/. kalau folder project laravel ini bisa ditempatkan dimana saja. seperti post ini
HapusYang saya maksud kurang lebihnya seperti link ini http://laravel.io/forum/05-25-2014-installing-laravel-on-ubuntu ... dan sepertinya sudah ketemu masalahnya.
HapusTetap berbagi ilmu
Terima Kasih.