Memulai Belajar Vue JS
dalam membangun sebuah aplikasi web pada saat tertentu harus menggunakan Javascript. dan menurut sebagian orang Javascript itu ribet. namun semua berubah saat negara api menyerang mengenal Vue.js ini.
latihan pertama membuat hello world. buat file html sederhana dan masukkan vue js. atur script seperti berikut.
penjelasan gambar diatas yaitu menampilkan pesan menggunakan model dari vue.js. dimana div dengan id="app" menampilkan data dari model vue.js, lihat bagian el (element) dan data pada Vue. hasilnya jika dilihat pada browser.
terlihat sama saja? perbedaannya adalah jika merubah value data pada model Vue. maka akan secara langsung berubah. seperti contoh berikut, rubah isi input text sesuka hati.
{{ message }}
saat value data pada model vue berubah maka akan secara langsung element (dalam hal ini heading untuk menampilkan message) juga berubah. mudah bukan? script seperti diatas seperti berikut. perhatikan pada input text terdapat v-model="message" sesuai dengan data pada model Vue.
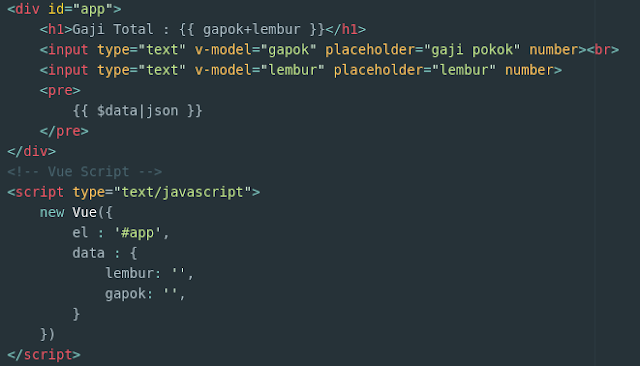
jadi intinya bisa melakukan perubahan pada halaman yang sama. misal seperti berikut melakukan perhitungan gaji.
Gaji Total : {{ gapok+lembur }}
{{ $data|json }}
untuk script perhitungan gaji diatas seperti berikut. khusus untuk angka perlu ditambahkan number pada input selain juga v-model. kalau tidak ditambahkan nanti dianggap text.
selamat mencoba.
Langganan:
Posting Komentar
(
Atom
)














Tidak ada komentar :
Posting Komentar